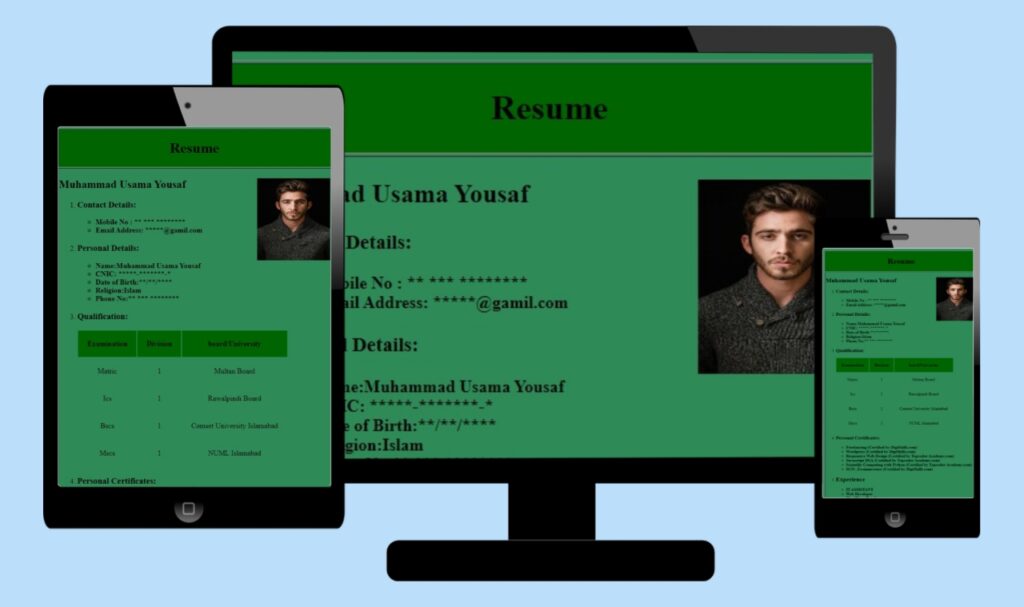
LEARN HOW TO CREATE A CV PAGE USING HTML ONLY

A brief overview of how to create a CV page using HTML only.
- Set the background color to sea green.
- Use table tags to structure the CV page.
- Add your personal information to create CV page.
The source code for this project is available for download by clicking ‘Download Now’ or cloning the GitHub repository.
SOURCE CODE.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>
Resume
</title>
</head>
<body bgcolor="seagreen">
<table border="1" align="center" width="55%">
<tr bgcolor="darkgreen">
<th>
<h1>Resume</h1>
</th>
</tr>
<tr>
<td align="left">
<h2>
Muhammad Usama Yousaf
<img src="images/Profile.jpg" alt="profile pic" align="right" height="180" width="160">
</h2>
<ol>
<li>
<h3>
Contact Details:
</h3>
</li>
<ul>
<b>
<li>
Mobile No : ** *** ********
</li>
<li>
Email Address: *****@gamil.com
</li>
</b>
</ul>
<li>
<h3>
Personal Details:
</h3>
</li>
<ul>
<b>
<li>Name:Muhammad Usama Yousaf</li>
<li>CNIC: *****-*******-*</li>
<li>Date of Birth:**/**/****</li>
<li>Religion:Islam</li>
<li>Phone No:** *** ********</li>
</b>
</ul>
<li>
<H3>
Qualification:
</H3>
</li>
<table cellpadding="20%">
<tr bgcolor="darkgreen">
<th>Examination </th>
<th>Division </th>
<th>board/University </th>
</tr>
<tr align="center">
<td>Matric</td>
<td>1</td>
<td>Multan Board</td>
</tr>
<tr align="center">
<td>Ics</td>
<td>1</td>
<td>Rawalpindi Board</td>
</tr>
<tr align="center">
<td>Bscs</td>
<td>1</td>
<td>Comset University Islamabad</td>
</tr>
<tr align="center">
<td>Mscs</td>
<td>1</td>
<td>NUML Islamabad</td>
</tr>
</table>
<li>
<h3>
Personal Certificates:
</h3>
</li>
<ul>
<b>
<li>Freelancing (Certified by DigiSkills.com) </li>
<li>WordPress (Certified by DigiSkills.com)</li>
<li>Responsive Website(Certified by Topcoder Academy.com)</li>
<li>Javascript DSA (Certified by Topcoder Academy.com)</li>
<li>Scientific Computing with Python (Certified by Topcoder Academy.com)</li>
<li>SCO, E-commerce (Certified by DigiSkills.com)</li>
</b>
</ul>
<li>
<h2>
Experience
</h2>
</li>
<ul>
<b>
<li>IT ASSISTANT </li>
<li>Web Developer</li>
<li>WordPress Developer</li>
</b>
</ul>
</ol>
</td>
</tr>
</table>
</body>
</html>
Learn how to create a CV page using HTML only
1. STRUCTURAL ELEMENTS.
<!DOCTYPE html>, <html> <head>, <title>, and <body> are structural elements.
We have created a separate page for these elements Click Here to learn about these elements.
2. CONTENT STRUCTURE ELEMENTS.
- <table>: Used to create the CV page’s main structure.
- <tr>: Represents rows in table.
- <th>: Used to display Resume as heading in a table.
- <td>: Used to Represents Personal Information, Qualification.
- <img>: Used to insert a Profile picture.
- <ol>: Creates an ordered list for sections like contact details, and experience.
- <ul>: Creates an unordered list of Mobile No, Email Address, for the contact section and an unordered list of names, CNIC, D/O/B, etc for the Personal detail section.
- <li>: Represents list items used in ol and ul.
- <h1>, <h2> <h3>: Are different levels of heading used for name, and section title.
- <b>: Used to Bold the text.
3. FORMATING AND STYLING PROPERTIES.
- bgcolor: Set the background color Seagreen for the table, and dark green for the header now.
- border: Set the border width of the table to 1 ( A black solid line of 1px will be displayed on the screen).
- Align: Align the table to the center of the screen and the image to the right of the table.
- Cellpadding: Adjust the 20% spacing between cells in the table.
- width: Specifies table width to 55% and image width to 160px.
- Src: Specifies the file path of an image (folder-name/image-name.jpg).
- Alt: Provide alternative text for the image displays when the internet is slow and an image is not loaded.
ADDITIONAL NOTES.
- Before HTML 5 table was used for layout in Web Development.
- However nowadays CSS is used for styling a web page..